Web design: definizione, cos’è, a cosa serve, la scelta dei colori

La definizione di web design ci viene suggerita direttamente dalla traduzione del termine inglese: progettazione web. Un progetto web destinato a comunicare contenuti all’utente coinvolge diversi profili IT: tra i maggiori relativi alla sfera del web design, citiamo l’User Experience Designer, l’Information Architect, il Frontend Web Developer.
Development (sviluppo) e design, backend e frontend si completano a vicenda nella progettazione web.
Il programmatore lavora nel backend, dietro le quinte del sito, impegnato su server e database, esperto dei linguaggi di programmazione.
Il frontend è, al contrario, ciò che l’utente vedrà di un sito: è il compito del web designer, il quale lavorerà per realizzare la grafica, applicarla al sito e renderla fruibile al massimo all’utente. Detta così può sembrare come bere acqua fresca: in realtà, è un compito difficile perché richiede una gran varietà di conoscenze dei diversi sistemi operativi, browser, dispositivi, ecc.
I tre criteri essenziali del web designer

Chi progetta siti web deve attenersi a 3 regole d’oro:
-
Accessibilità, la facilità con cui si rende fruibile un prodotto per ogni tipo di visitatore;
-
Usabilità, che rende l’esperienza utente semplice, comprensibile, intuitiva;
-
Comunicazione, ovvero la capacità di tradurre le esigenze del cliente in concetti visivi, strutturali ed informativi.
A livello operativo, il web designer:
-
Decide lo stile da adottare per le pagine web (layout, grafica, colori, tipografia);
-
Presenta i contenuti in modo ordinato e leggibile;
-
Crea gli elementi necessari (modificabili) per la progettazione del sito utilizzando software grafici;
-
Sviluppa il layout in linguaggio HTML, CSS, Javascript e jQuery;
-
Una volta concluso il progetto, aggiorna periodicamente il sito.
Nel suo lavoro si relaziona con varie figure (Graphic Designer, Content Manager, Copywriter, Web Developer, Web Marketing Specialist).
Web designer e web developer: differenze sempre più sottili

Sono differenze che si vanno sempre più assottigliando quelle tra web designer e web developer.
Il primo è il creativo di un sito web, esperto di grafica, abile nell’accostamento di colori, forme e tipografia. Deve avere una conoscenza approfondita della suite Adobe (Photoshop e Illustrator) per la realizzazione di interfacce web ed anche una buona conoscenza di linguaggi come HTML e CSS, Javascript e jQuery.
Il web developer, lo sviluppatore, deve trasformare in codice tutto ciò che il web designer crea: attraverso la programmazione consente al sito web di funzionare ed interagire correttamente con gli utenti. Deve conoscere perfettamente linguaggi come PHP, ASP.NET, JSP.
Oggi, non è affatto difficile trovare molti web developer che si occupano anche di webdesign.
Sono 4 i gruppi principali di figure che lavorano ad un progetto web:
-
Progettuali (Web Designer, Web Architect, Web Project Manager, ecc.);
-
Tecniche (Web Designer, Mobile Developer, Grafico, Web Developer, ecc.);
-
Comunicazione e marketing (Web Account Manager, Web Marketer, Copywriter, ecc.);
-
Gestione e support (Web Master, Web Account Manager, ecc.).
Come vedete, il Web Designer è presente sia come figura progettuale che tecnica.
Web design, UI design e UX design

Il web design, oltre alla progettazione grafica, alla scelta dei colori, contenuti ed estetica del sito, deve fare i conti con l’interfaccia utente (UI, User Interface) ed esperienza utente (UX, User eXperience).
Con l’UX il designer deve ‘intuire’ quali scelte farà l’utente navigando nel sito, con l’UI dovrà tradurre in concreto la via tecnologica più giusta per consentire al visitatore di interagire con il sito.
UX ed UI sono due momenti diversi della progettazione web ma viaggiano insieme. E’ sbagliato considerare l’UI di competenza del web designer e l’UX un compito esclusivo dello sviluppatore. Se, da una parte, il webdesign ideale è il risultato di competenze multiple di più professionisti possibili, dall’altra, è anche vero che oggi il web designer rappresenta la completa fusione di UX e UI designer. Per tale motivo è il profilo più importante in una web agency in grado di concepire il progetto non solo in senso estetico ma anche funzionale ed emozionale. Il web designer (il creativo) che sia anche web developer è la professione IT più ricercata del settore.
Gli obiettivi del web + UI designer

Il successo di un sito web dipende non soltanto dal giusto accostamento di forme e colori ma anche da contenuti attraenti, call to action ben studiate, navigazione ed interazione fluida, facile ed intuitiva.
Il web designer che sia anche UI designer deve curare diversi aspetti:
-
Tipografia ed interfaccia, due strumenti destinati a dialogare tra loro per trasmettere al meglio i contenuti ed il messaggio che vogliono comunicare all’utente;
-
Uno schema di colori immediato e chiaro, in grado di non confondere l’utente, di guidarlo nella giusta direzione;
-
Struttura del sito comprensibile, che consenta all’utente in una manciata di secondi di capire dove cliccare e come interagire.
Il trucco per realizzare un sito che colpisca il bersaglio consiste, per il web/UI designer, nel realizzare il web design pensandolo e guardandolo con la mente e con gli occhi dell’utente.
Nei panni di UX design, il web designer deve considerare:
-
la navigazione del sito, che sia semplice ed immediata, usabile al massimo;
-
l’interazione dell’utente con il sito facile ed intuitiva, in grado di orientarlo e di fornirgli immagini e guide visive per guidarlo al meglio;
-
l’abilità nell’indirizzare il click dell’utente in modo rapido ed intuitivo verso l’obiettivo del sito.
La regola di sempre è attenersi agli standard (ad esempio, un player a forma di triangolino) per fare in modo che il visitatore clicchi senza confondersi.
L’importanza della tipografia nel web design

La tipografia resta un elemento fondamentale per il web design: la scelta dei caratteri, i colori, le dimensioni. Rispetto alla carta stampata, la scelta della tipografia per il web deve essere più accurata.
Il web designer sa benissimo che il colore (qui potete approfondire "come scegliere i colori di un sito"), il formato e la leggibilità decideranno il successo o il fallimento di un sito. Deve prevedere ogni alternativa riguardo al tipo di dispositivo usato dal visitatore: PC, smartphone, tablet.
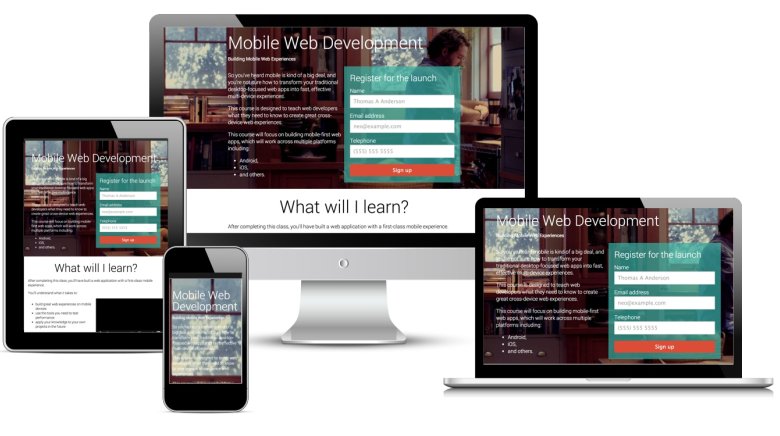
Responsive design friendly mobile

La tendenza di oggi e di domani è l’influenza del responsive design per i dispositivi mobile anche su versioni desktop di siti: l’hamburger menu con le tre barrette orizzontali su cui cliccare per estendere il menu è ormai la regola.
Il web si fa sempre più dinamico: un sito piatto e statico sarebbe un flop, poco coinvolgente, meglio le animazioni con HTML5 o Javascript, i menu e le navigazioni mobili.
A tracciare il percorso del responsive design friendly mobile per un web design multidispositivo è stato Google con il Material Design che, oggi, rappresenta uno standard mondiale. E’ l’interfaccia di Android che il gigante di Mountain View adotta per i suoi dispositivi mobile allo scopo di offrire una base unica per lo sviluppo ideale di ogni sito a livello grafico sia per dispositivi mobile sia per il desktop.
L'utilizzo di smartphone e tablet per navigare online ha trasformato l’esperienza web: il mobile è diventato in poco tempo il format più usato nel mondo e qualsiasi sito, oggi, deve adeguarsi a questo tipo di esigenza.
I motivi per cui è fondamentale realizzare un sito web responsive design sono diversi: tra questi, i più importanti sono l’aumento esponenziale nell’uso di dispositivi mobile per collegarsi online, lo shopping su siti di e-commerce da dispositivo mobile, il successo dei social network, la maggiore facilità in termini di interazione. Per tale motivo chiunque possiede un sito non responsive ha l'"obbligo morale" di convertire il portale friendly mobile. Nel caso in cui mancassero le competenze per farlo sarà dunque necessario rivolgersi a web agency serie ed affidabili (digixfera.it è un esempio di web agency con portale responsive).
Google classifica i siti web non responsive meno performanti e, per questo motivo, ricevono un punteggio totale inferiore che influisce in senso negativo sul ranking (la lista dei risultati di ricerca).
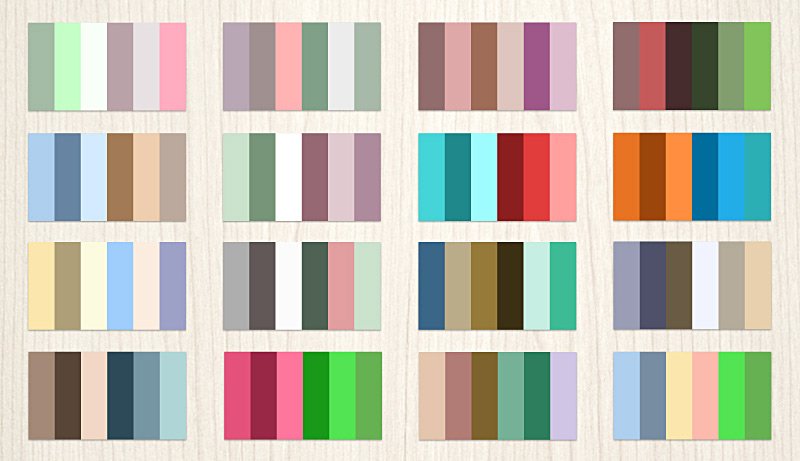
Web design e l’attenzione per i colori

Lo schema di colori scelto da un web designer determina il primo impatto tra utente e sito web: potrebbe attirarlo o potrebbe farlo scappare, se realizzato male.
Il significato dei colori è universale, esiste da sempre e non cambia da settore a settore.
Ogni colore trasmette determinate sensazioni ed emozioni: il blu trasmette tranquillità, affidabilità, pulizia, chiarezza, onestà; il verde è il colore dell’ambiente e della salute; l’arancione è energia e vitalità; il rosa è femmina ed associato ai bambini; il rosso è calore ma anche pericolo e sangue. Il nero è eleganza ma anche mistero e potere. Il bianco può essere purezza ma anche freddezza.
La scelta dei colori è data, principalmente, dal buon senso. Tanto per fare un esempio, un sito legato ad una clinica deve evitare colori come il rosso (sangue).
E’ importante anche non utilizzare più di 3-4 colori in totale ed usare un buon contrasto tra testo e sfondo per aiutare la navigazione e la lettura.
Ricordatevi che le scelte cromatiche giocano un ruolo determinante nella creazione di un sito web di successo.



