Codificazione dei colori: a cosa serve e come funziona
Codificazione dei colori: cos'è, a cosa serve e come funziona. Codificazione dei colori HTML, RGB e CMYK e come scoprire i colori nelle pagine web.
I colori ricoprono un ruolo fondamentale nella nostra routine quotidiana. Li usiamo per interpretare i segnali, per esprimere le emozioni, per regolare le nostre routine e, a loro volta, essi influenzano i nostri gusti, le nostre emozioni e le nostre scelte.

Oggi, moltissime mansioni lavorative sono svolte sul web e, in ogni caso, la nostra interazione con la rete è incrementata profondamente.
Per questa ragione, l’estetica dei siti ricopre un ruolo sempre più importante nel successo di un progetto o nella visibilità di un’azienda.
Esistono, per questo, dei sistemi di codificazione dei colori che vengono usati nel mondo del design e della comunicazione per definire il design dei siti che curano.
Tonalità, abbinamenti e bilanciamento cromatico sono trai fattori principali di cui tener conto quando si costituisce un sito, ma come funzionano i vari codici di colore per il web design?
Lo scopriamo di seguito.
Codificazione dei colori, tutto ciò che c’è da sapere

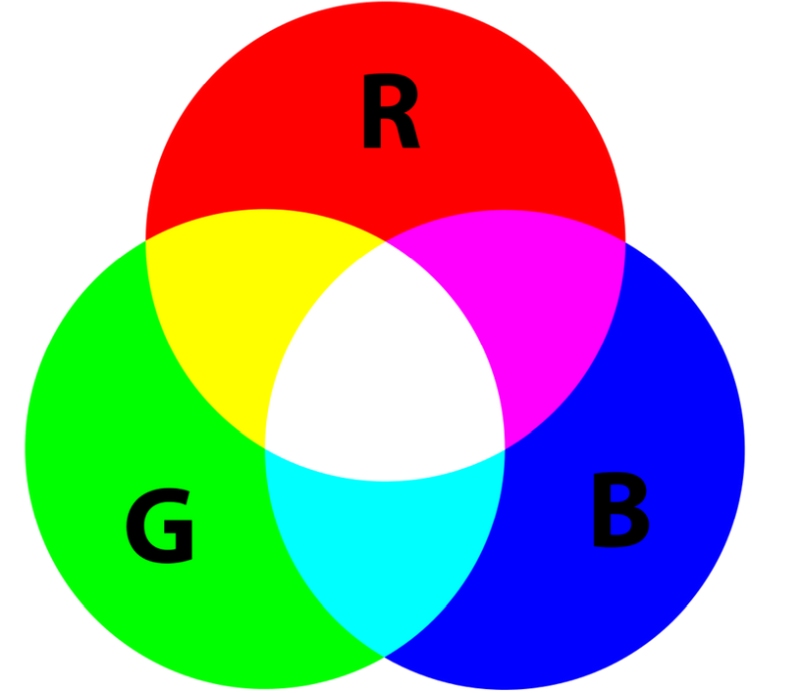
Iniziamo la nostra guida alla codificazione dei colori HTML con gli RGB, sigla di Red, ossia rosso, Green, ovvero Verde e Blue. Parliamo dei colori primari prodotti dalla luce, in grado di generare una codifica attiva. Ogni canale assume un valore compreso tra 0 e 255.
Ogni colore sarà, poi, la risultante delle varie combinazioni possibili. Si tratta della codifica tipica da adottare sui supporti che generano luce come, ad esempio, i monitor. Si presenta particolarmente adatta per immagini da visualizzare solo ed esclusivamente sugli schermi. Di solito l’RGB si adotta nelle immagini da inserire in siti web e applicativi multimediali.
Citiamo, poi, la sigla CMYK, ossia Ciano, Magenta Yellow, ovvero giallo e Black, nero. La codifica in questione viene anche chiamata quadricromia. Ciano, magenta e giallo, infatti, sono i colori primari dei pigmenti e, quando uniti insieme, danno come risultante una tonalità di nero non puro. Per questa ragione, è stato necessario aggiungere nel sistema una tonalità ulteriore. Trattasi di una codifica sottrattiva, siccome ogni pigmento assorbe la luce bianca, riflettendone solo una parte.
Per questa ragione, la tonalità percepita sarà il risultato dei colori sottratti dal bianco. Si utilizza, generalmente, nella stampa, ottenendo il colore dalla mescolanza dei sopracitati pigmenti.
Proseguiamo con la descrizione del pantone, ossia il sistema di standardizzazione del colore che aiuta nella corrispondenza e identificazione delle tonalità utilizzate. Questo sistema, infatti, prevede l’utilizzo di codici identificativi di carattere univoco atti a definire tutti i dettagli del pigmento. Viene usato nella coloritura che prevede pigmenti.
C’è, poi, HEX, ossia l’esadecimale, espressione del colore RGB, ma con solo sei caratteri, ossia cifre da 0 a 9 e lettere dalla A alla F. Ogni coppia di caratteri esprime il valore di un canale. I codici vanno scritti preceduti da un cancelletto e vengono usati nel mondo del web, trovando spazio nel codice html e nei css dei siti più disparati come i casino online slot, ad esempio.
Come scoprire i colori nelle pagine web

Generalmente, quando si visitano guide di questo genere, è perché occorre sviluppare un background sul web design. La pratica, come in molti altri settori, può essere più d’aiuto della teoria.
Per questa ragione, adesso vedremo come verificare i colori utilizzati in una pagina web. Si comincia aprendola col browser. Si preme F12 sulla tastiera e sulla barra in alto nel riquadro apertosi, bisognerà cliccare sulla freccia.
Una volta appoggiato il cursore sugli elementi della pagina, vedremo il codice HTML dell’elemento e, selezionando un testo o un elemento grafico scopriremo il codice HEX del suo colore oppure, nel caso di un’immagine, bisognerà salvarla e poi utilizzare un programma di fotoritocco per scoprire le specifiche dei colori selezionati attraverso lo strumento “pipetta”.



